Bannery
Banner je pole s obrázkovým obsahem obvykle reklamního charakteru. Pomocí banneru, který je umístěn na nejatraktivnějších místech e-shopu, můžete informovat zákazníky o zajímavých marketingových příležitostech jako jsou akční produkty, novinky, výprodej, aktualita apod.
Typy bannerů
Podle počtu snímků
- Statické – Do banneru je vložen pouze jeden snímek, proto nevznikne animace.
- Animované (carousel) – Do banneru je vloženo více snímků, které lze posouvat pomocí animace.
Podle rozvržení ve snímku
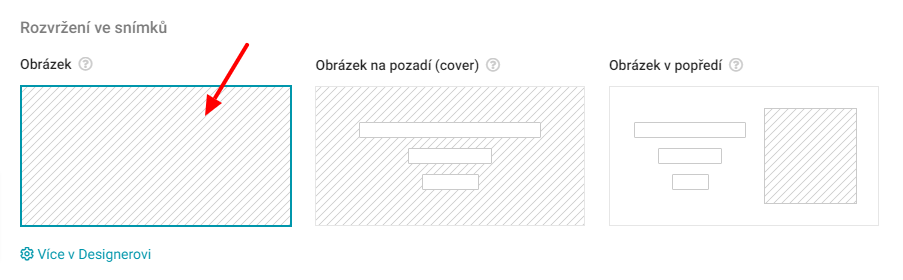
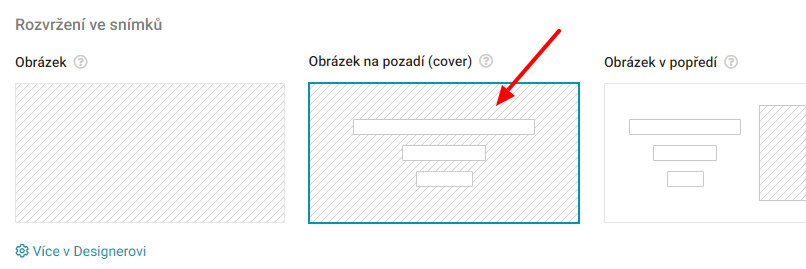
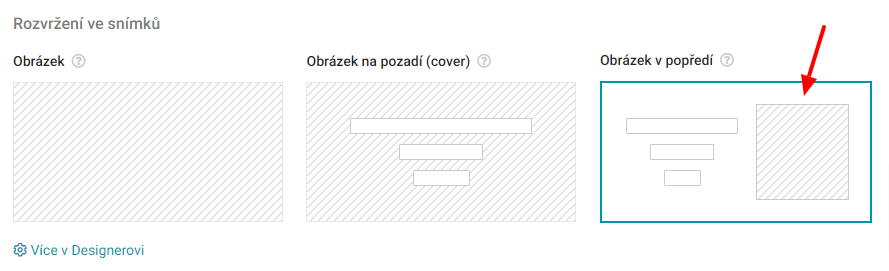
Možnosti zobrazení obrázku a textového obsahu ve snímku:
- Obrázek – Obrázek (případně video) se proporcionálně přizpůsobuje celé ploše snímku. Textový obsah je třeba zakomponovat do samotného obrázku. Více zde.
- Obrázek na pozadí – Obrázek (případně video) se vloží do pozadí snímku jako tapeta. Součástí obrázku by neměl být textový obsah. Ten se plní v administraci u jednotlivých snímků. Více zde.
- Obrázek v popředí – Obrázek (případně video) se vloží do popředí snímku vedle textového obsahu. Jeho pozice se nastavuje v modulu Designer. Součástí obrázku by neměl být textový obsah. Ten se plní níže v administraci u jednotlivých snímků. Více zde.
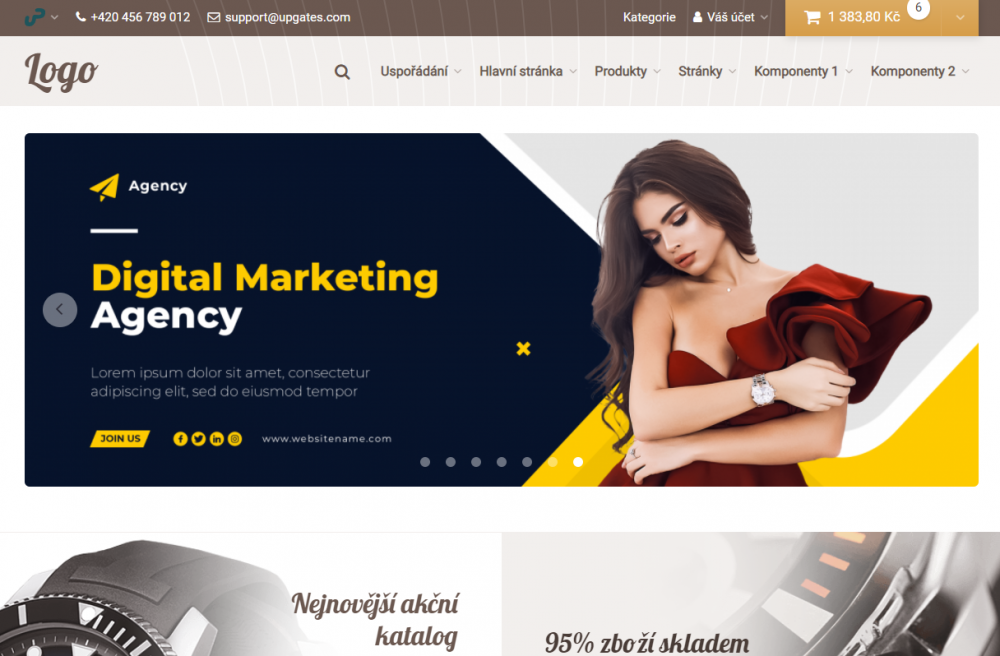
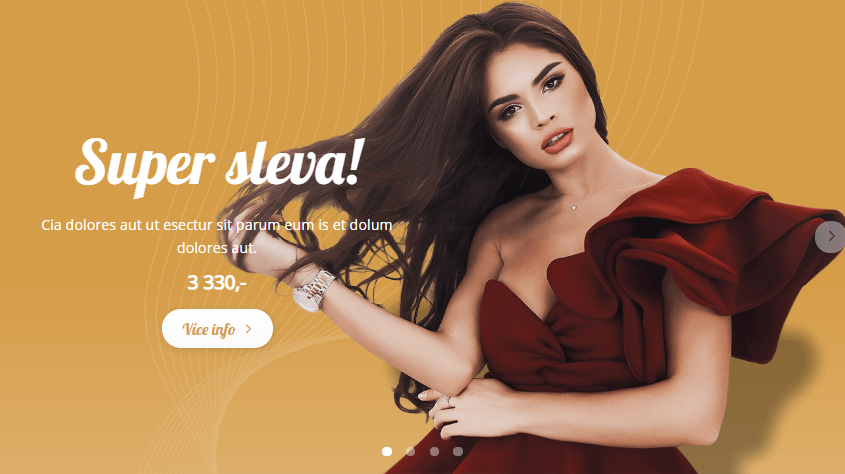
Banner typu obrázek
Obrázkový banner se skládá z jednoho nebo více snímků. Snímek obsahuje pouze obrázek, který se roztáhne na celou jeho plochu a proporcionálně se přizpůsobí její šířce.
Textový obsah je součástí obrázku.
Postup v administraci
- V menu administrace zvolte sekci Obsah / Bannery.
- Vyberte již předpřipravený banner (pro umístnění na hlavní stránce) nebo vytvořte nový (pro umístnění na dalších stránkách).
- Přejděte do oddílu Hlavní.
- Zapněte Rozvržení ve snímku na možnost Obrázek

- Zároveň se zobrazí informační pole, ve kterém se dozvíte doporučené rozměry obrázku v banneru.
- Přidejte obrázky nebo videa do snímků banneru. Více zde.
- Provedené změny Uložte.
Zobrazení desktopu a tabletu
Texty jsou přímo v obrázku snímku. Obrázek se zmenšuje / zvětšuje dle šířky snímku banneru.
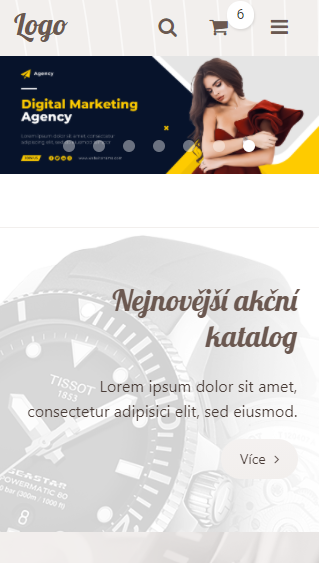
Zobrazení v mobilním telefonu
Menší texty jsou v mobilu nečitelné.
Banner typu Obrázek na pozadí (cover)
Jedná se o typ banneru, kde je obrázek rozložen na pozadí snímku jako tapeta a přizpůsobuje se celé jeho ploše.
Rozměry banneru
- Šířka banneru se přizpůsobí na celou plochu snímku.
- Výška banneru je dynamická. Odvíjí se od výšky textového obsahu uvnitř banneru a nastavení minimální výšky banneru v modulu Designer. Více zde.
Obrázek na pozadí
Do tohoto banneru se obvykle vkládá pouze podkresový obrázek nebo video. Zobrazí se na pozadí plochy snímku a zcela ho vyplní bez případných mezer. Obrázky bývají oříznuté dle následující logiky:
- Široké obrázky se oříznou vpravo a vlevo.
- Vysoké obrázky se oříznou nahoře a dole.
Proporce obrázku však zůstávají zachovány. Což je důležité, aby se obrázek nedeformoval.
Texty by neměly být součástí obrázků, jinak může dojít k nežádoucím efektům:
- Na menších obrazovkách nebudou texty čitelné,
- Texty v obrázku na pozadí se mohou oříznout.
Rozměry obrázků
Doporučené rozměry obrázků získáte přímo v administraci e-shopu po nastavení typu banneru.
Textový obsah
Jak už jsme si řekli, texty nejsou součástí obrázku. Vkládají se do administrace. Zobrazí se v HTML formě nad obrázkem coveru. Takový text bude mít vždy neměnnou velikost písma, takže bude čitelný i v mobilu. Z hlediska SEO je navíc perfektně optimalizovaný a indexovatelný.
Na obrázku níže vidíte, že text lze označit, což znamená, že není součástí obrázku.
Postup v administraci
- V menu administrace zvolte sekci Obsah / Bannery.
- Vyberte již předpřipravený banner (pro umístnění na hlavní stránce) nebo vytvořte nový (pro umístnění na dalších stránkách).
- Přejděte do oddílu Hlavní.
- Zapněte Rozvržení ve snímku na možnost Obrázek na pozadí.

- Zároveň se zobrazí informační pole, ve kterém se dozvíte doporučené rozměry obrázku v banneru.
- Přidejte snímky do banneru (obrázek, video, textový obsah). Více zde.
- Provedené změny Uložte.
Zobrazení v desktopu a tabletu
Zobrazení v mobilním telefonu
Struktura banneru se přeskládá tak, aby jednotlivé grafické prvky a texty zůstaly v původní velikosti.
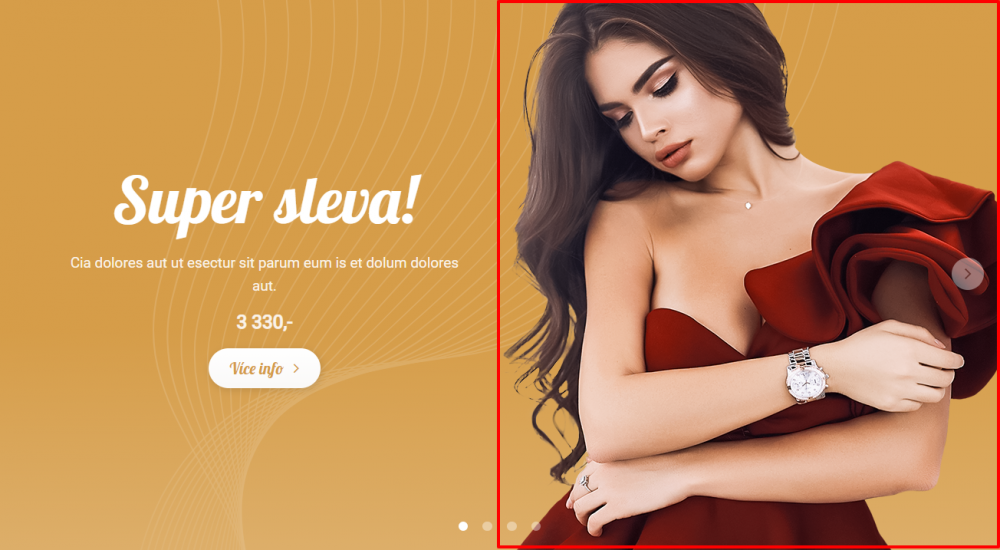
Banner typu Obrázek v popředí
Obrázek v popředí je možné nastavit pouze u hlavního banneru (banner1) na hlavní stránce e-shopu.
Obrázek, který vkládáte do snímku se zobrazí v samostatné vrstvě vedle textového obsahu. Viz náhled.
Rozměry banneru
- Šířka banneru se přizpůsobí na celou plochu snímku.
- Výška banneru je dynamická. Odvíjí se od výšky textového obsahu uvnitř banneru, výšky obrázku v popředí a nastavení minimální výšky banneru v modulu Designer. Více zde.
Obrázek v popředí
V mobilních zařízeních se obrázek zobrazí pod textovým obsahem. V případě nutnosti se proporcionálně zmenší na základě šířky snímku.
Texty by neměly být součástí obrázku.
Postup v administraci
- V menu administrace zvolte sekci Obsah / Bannery.
- Vyberte banner1 – Hlavní banner.
- Přejděte do oddílu Hlavní.
- Zapněte Rozvržení ve snímku na možnost Obrázek na pozadí.

- Zároveň se zobrazí informační pole, ve kterém se dozvíte doporučené rozměry obrázku v banneru.
- Přidejte snímky do banneru (obrázek, video, textový obsah). Více zde.
- Provedené změny Uložte.
- Pro další nastavení snímků banneru přejděte do sekce Grafika / Designer.
- Klikněte na ikonu
 v hlavním banneru pro výběr Rozložení. Univerzální postup dle nápovědy zde.
v hlavním banneru pro výběr Rozložení. Univerzální postup dle nápovědy zde. 
- Vyberte rozložení banneru č. 3 až 6. Pouze ty umožňují nastavení obrázku v popředí.
- Klikněte na ikonku
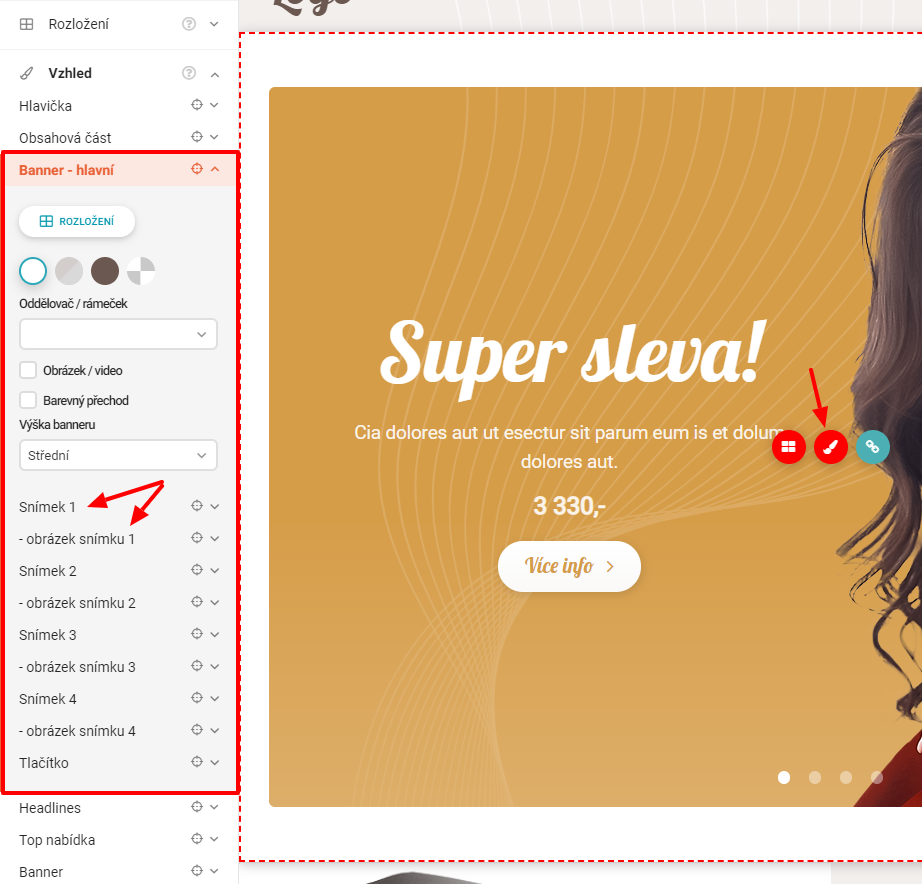
 v hlavním banneru pro nastavení Vzhledu. Na obrázku níže vidíte v levé části formátovací možnosti sekce Banner – hlavní. Šipky dále ukazují na podsekci snímku 1 a jeho obrázek. Vzhled snímků ovlivňuje řada dalších nastavení v modulu Designer, jako např. motiv, písmo, zarovnání atd. Univerzální postup dle nápovědy zde.
v hlavním banneru pro nastavení Vzhledu. Na obrázku níže vidíte v levé části formátovací možnosti sekce Banner – hlavní. Šipky dále ukazují na podsekci snímku 1 a jeho obrázek. Vzhled snímků ovlivňuje řada dalších nastavení v modulu Designer, jako např. motiv, písmo, zarovnání atd. Univerzální postup dle nápovědy zde. 
- Provedené změny Uložte.
Zobrazení na e-shopu
Desktop/tablet
Obrázek je vedle textu samostatné vrstvě.
Mobilní telefon
Obrázek se přesune pod text.
Snímky v banneru
Banner se skládá z jednoho nebo více snímků. V případě, že obsahuje jen jeden snímek, jedná se o statický banner, s více snímky je tzv. carousel.
Posouvání mezi snímky
Carousel lze mezi snímky posouvat pomocí navigace s terčíky ve spodní části banneru nebo šipek „předchozí“ a „další„.
Možnosti posouvání snímků v banneru lze upravit v oddílu Rozšířené.
Přidání snímku do banneru
- V menu administrace zvolte sekci Obsah / Bannery.
- Vyberte již předpřipravený banner (umístnění na hlavní stránku) nebo vytvořte nový (umístnění na dalších stránkách).
- V detailu banneru přejděte do oddílu Snímky.
- Klikněte na tlačítko + Nový.
- Vložte obrázky nebo videa.
- Upravte pořadí snímků dle potřeby potažením za symbol šipek (viz. dále Úprava snímků).
- Uložte.
Úprava snímků
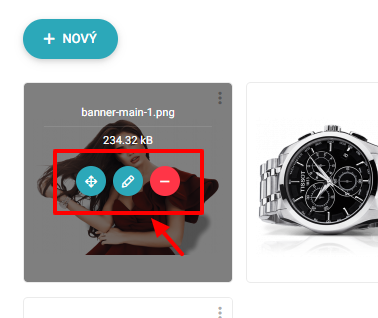
Po najetí myší na snímek se zobrazí základní informace o jeho obrázku a dále akční tlačítka.
![]() Přesunout snímek – Uchopením ikonky myší a potažením lze měnit pořadí snímků.
Přesunout snímek – Uchopením ikonky myší a potažením lze měnit pořadí snímků.
![]() Detail snímku – Otevře okno pro vyplnění popisu snímku. Viz dále.
Detail snímku – Otevře okno pro vyplnění popisu snímku. Viz dále.
![]() Smazat snímek – odebere snímek z nabídky včetně jeho obrázku.
Smazat snímek – odebere snímek z nabídky včetně jeho obrázku.
Popis snímku
Do snímku je třeba vyplnit texty. To se liší podle toho, zda máte zapnutou funkci Cover.
- Obrázkový banner – Obsahuje pouze titulek, který se vloží jako alternatvní popis a titulek obrázku. Zobrazuje se pouze ve zdrojovém kódu a pro návštěvníka je viditelný pouze v podobě bublinky po najetí myší na obrázek.
- Cover banner – Obsahuje kompletní nabídku pro vyplnění textového obsahu, která je přímo viditelná návštěvníkovi. Zobrazí se v HTML podobě a je umístěný nad obrázkem v pozadí.
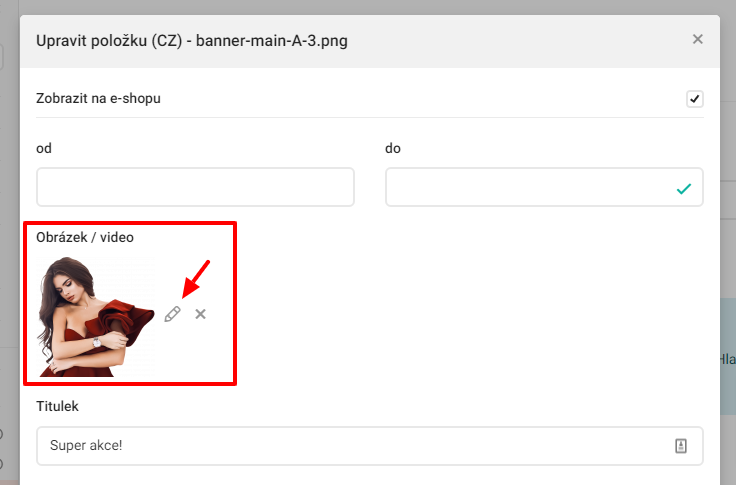
Změna obrázku ve snímku
Pokud jste se rozhodli změnit obrázek ve snímku, není třeba smazat celý snímek, čímž navíc přijdete o jeho textový obsah. V popisu lze také změnit obrázek snímku.
Optimalizace obrázků
Obrázky v bannerech mohou významně ovlivnit rychlost načítání celého e-shopu. Proto se snažte jejich velikost i počet optimalizovat. Doporučujeme maximálně 4 – 5 snímků v jednom banneru.
Pro zachování rozměrů a kvality obrázku je potřeba vložit jej do složky Grafika ve Správci souborů. Obecně platí, že čím větší obrázek, tím méně rozostřený. Ovšem s rozměry roste velikost v kB. Více o optimalizaci obrázků najdete zde.
Zdroje obrázků
Obrázky do pozadí coveru lze stáhnout v různých fotobankách jako např. www.freeimages.com, www.unsplash.com nebo www.openphoto.net. Výhodou je, že jsou zdarma.
Umístění banneru
- V obsahové části – V hlavní obsahové části e-shopu.
- Ve sloupci – Pokud se v grafice nachází sloupec, objeví se banner v něm.